【ブログ改善】ChatGPTといっしょにブログのトンマナを考えた
- #ブログ
- #CSS

まずはじめに色を決めていきたい
ブログの改善ですが、手始めにトンマナ関係を整えていきます。
本来だったら先にいろんなものを参考にしつつ、Figmaなどで考えるべきですが、あいにく自身に配色の引き出しがまったくないので、ChatGPTに相談してやることにしました。
色の選定
まずはこんな形でChatGPTに相談しました。
https://www.yukinolog.com/
このサイトを運営しているが、配色をどうしようか悩んでいるから壁打ちしたい明確なプロンプトもよく分からなかったので、とりあえず素直に相談。すると、ChatGPTから以下のような分析と提案をもらいました。
OK、いいね。「[https://www.yukinolog.com/」を実際に見たところ、現在は以下のような印象を受けた:](https://www.yukinolog.com/」を実際に見たところ、現在は以下のような印象を受けた:)
---
### 🧠 現在の印象(2025年5月時点)
* **背景:** 白ベースでシンプル(読みやすい)
* **テキスト:** 黒〜グレー。可読性は高いが無難寄り。
* **アクセントカラー:** 現状あまり強調されていない。カテゴリやリンクにも強い色は使われていない。
* **全体感:** ミニマルで落ち着いた雰囲気。清潔感あり。だが「記憶に残るデザイン」にはあと一歩。
---
### 💡 壁打ち用:配色アイデアの切り口
#### 1. **ブランド性を高めたいか?**
→ 独自カラーが必要。「ゆきのろぐ」を連想させる色(例:淡い青 + 雪白)を軸にする。
#### 2. **カテゴリに色を使いたい?**
→ カテゴリごとに色分けすることでUXが上がる。色が情報のスキャン性を上げる。
#### 3. **目指す雰囲気は?**
| キーワード | カラー傾向 |
| --------- | ----------------------- |
| 透明感・清涼感 | 薄いブルー、ミント、グレーブルー |
| あたたかさ・親しみ | ベージュ、サーモンピンク、イエロー系 |
| 知的・モダン | ネイビー、チャコール、白、アクセントで赤 |
| 少しレトロ・個性派 | くすみカラー(スモーキーブルー、マスタード等) |
#### 4. **Ogp画像やサムネイルと連動させたい?**
→ 配色を固定すると、OGPなどでもブランドを統一できる。薄グレー背景に青系アクセントなら、XのTLでも埋もれにくい。
---
### 🎨 例案:ゆきのろぐ用カラーパレット案(仮)
* **ベース:** `#F9FAFB`(限りなく白に近いグレー)
* **メインテキスト:** `#1F2937`(ほぼ黒だがちょっと柔らかい)
* **アクセントカラー:** `#60A5FA`(青空のようなやや明るめブルー)
* **リンクホバーなど:** `#2563EB`(濃いめブルー)
* **カテゴリカラー:** 下記のように分けてもOK
* 技術系 → `#3B82F6`
* デザイン → `#F472B6`
* 日常・雑記 → `#FBBF24`
---
### ✅ 進め方の提案
1. 目指したい「印象」「雰囲気」を1つに絞る(モダン?かわいい?知的?)
2. それに合わせたカラーパレットを仮決定
3. Tailwindの`theme.extend.colors`に定義
4. `Category`や`Tag`などに一部反映して違和感確認
5. フル適用する前に一度スクショで比較
---
どういう雰囲気を目指したい気分?「親しみやすさ重視」「プロっぽさ重視」「ゲームやアニメ感」なども含めて聞かせて。とこんな感じで具体的な色をだして、進め方の提案などもしてくれました。
概ねいい感じに出してくれましたが、
- キーカラーはもっと彩度を上げたい
- ペールカラーな雰囲気
と注文して、再出力してもらいました。
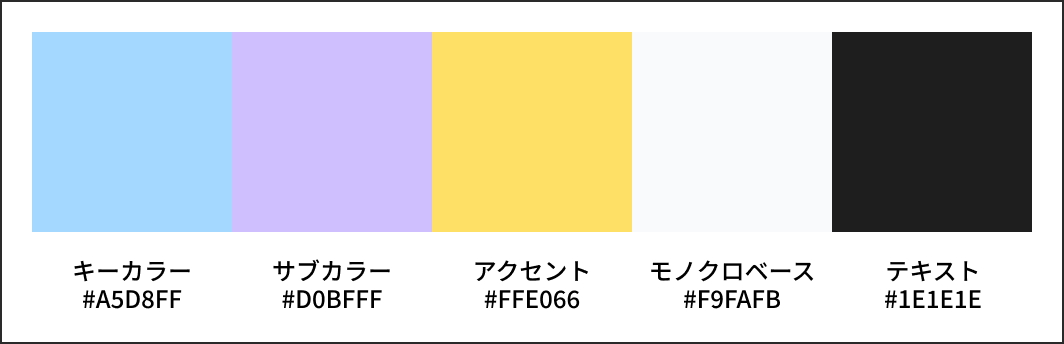
結果は以下のような感じ。

概ねいい感じです。自分のブログはいったんこれで運用していきます。
カラーバリエーションについて
シンプルなサイトなので、そんなに色を使う必要はないと思いますが、ある程度のバリエーションも必要になるかもしれません。
色味を50〜100%の間で調整できるようにしておきたいですが、そんな技術は自身にはないので、ツールに頼ります。
Tailwind CSS Color Generator
https://uicolors.app/generate/
Tailwind CSSのカラーパレットを生成してくれるツールです。
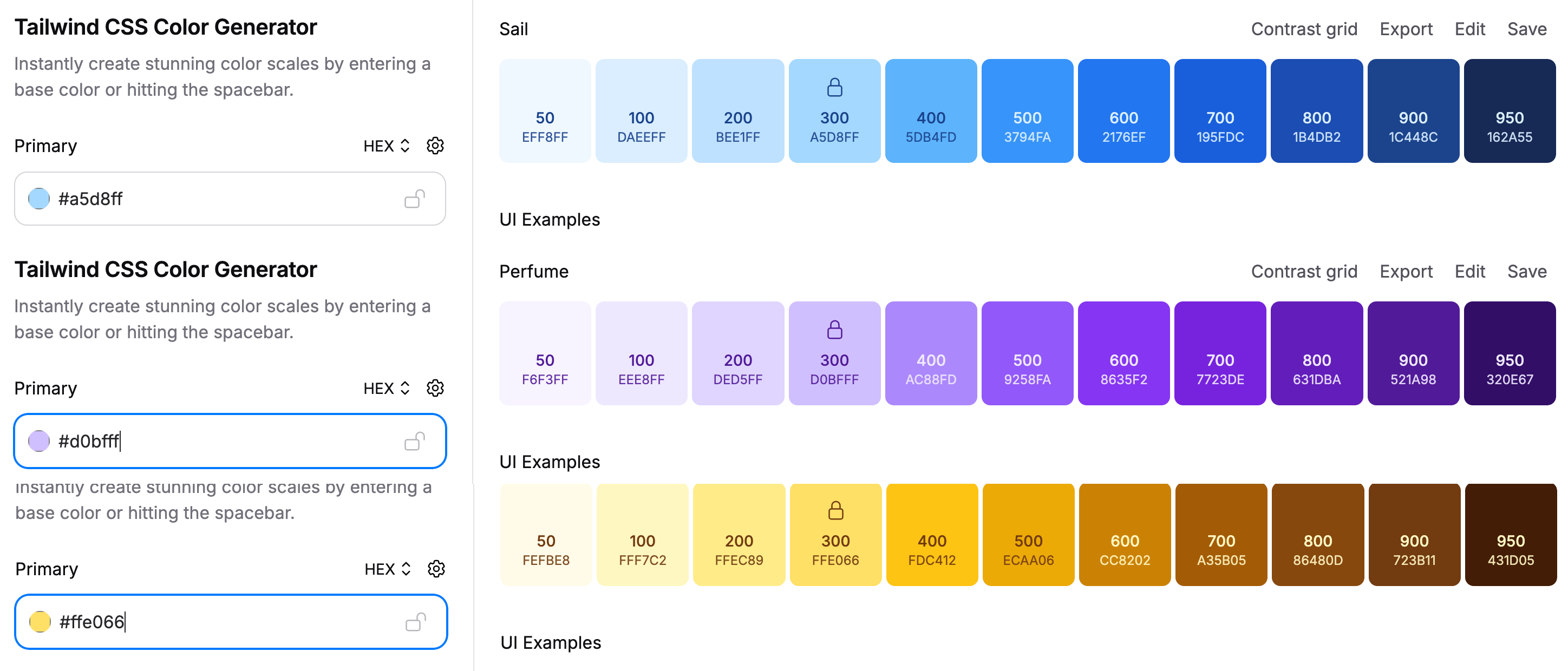
基準の色を入れると50〜950までの色を生成してくれます。一旦プライマリカラーとセカンダリー、アクセントカラーの3色のカラバリだしてもらいましょう。

カラバリが自動生成できました。デザイン知識なくても出せるのはありがたい。
これらをTailwind cssに反映していきます。
TailwindCSSに反映
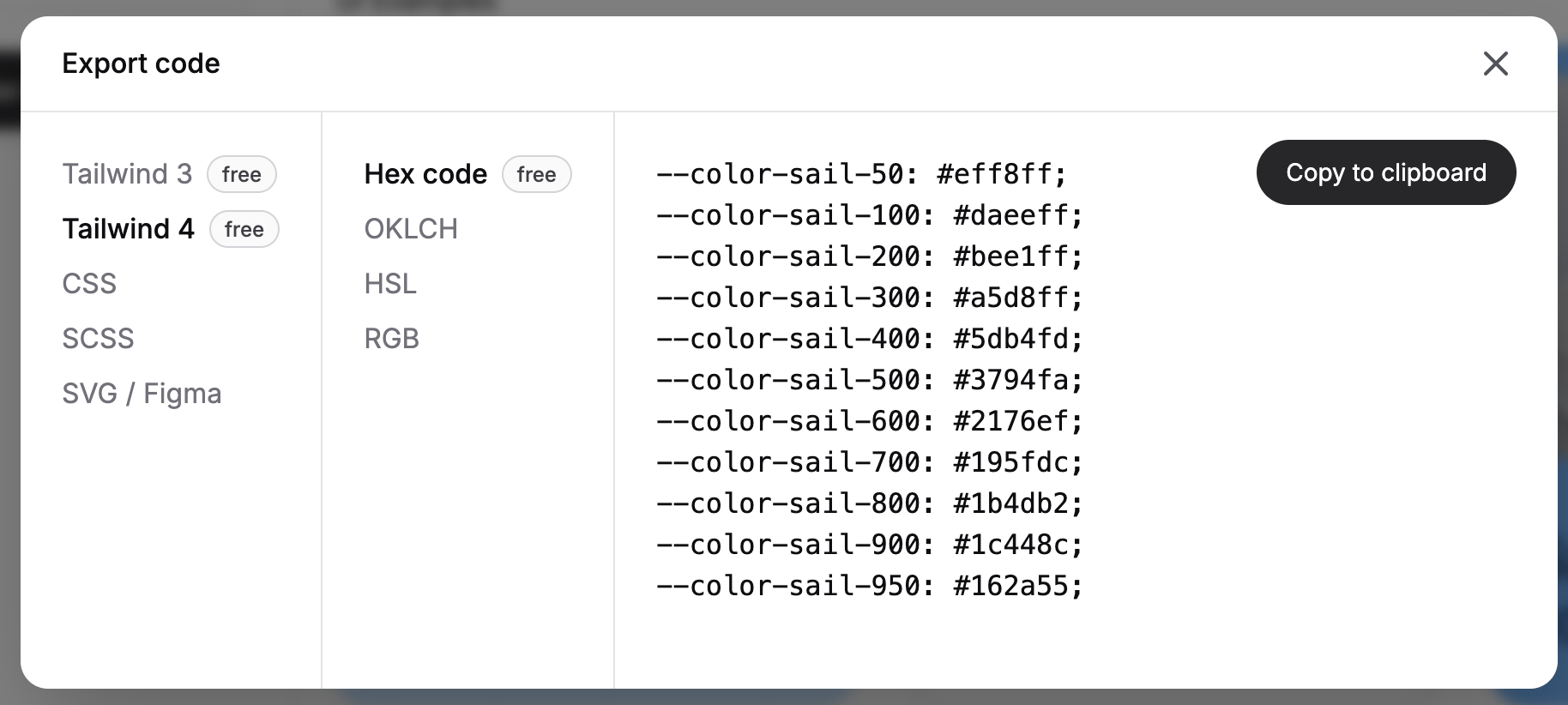
Tailwind CSS Color Generatorでカラバリを出したら、右上のexportからTailwindCSSのバリエーションをコピペできる形で出せます。

これとChatGPTで出したカラーと一緒にTailwindCSSに反映していきます。
まずは設定したキーカラー群
/* global.css */
/* setting */
:root {
--line-height: 1.5;
--font-feature: 'palt';
--font-noto-sans-jp: var(--font-noto-sans-jp);
--borderColor: #2a2a2a;
--background: #f9fafb;
--foreground: #1e1e1e;
--primaryColor: #a5d8ff;
--secondaryColor: #d0bfff;
--accentColor: #ffe066;
--textColor: var(--foreground);
}
/* basic */
@layer base {
body {
color: var(--textColor);
background: var(--background);
line-height: var(--line-height);
font-feature-settings: var(--font-feature);
font-family: var(--font-noto-sans-jp), sans-serif;
}
}次にカラバリの方
/* global.css */
@theme {
/* blue */
--color-blue-50: #eff8ff;
--color-blue-100: #daeeff;
--color-blue-200: #bee1ff;
--color-blue-300: #a5d8ff;
--color-blue-400: #5db4fd;
--color-blue-500: #3794fa;
--color-blue-600: #2176ef;
--color-blue-700: #195fdc;
--color-blue-800: #1b4db2;
--color-blue-900: #1c448c;
--color-blue-950: #162a55;
/* purple */
--color-purple-50: #f6f3ff;
--color-purple-100: #eee8ff;
--color-purple-200: #ded5ff;
--color-purple-300: #d0bfff;
--color-purple-400: #ac88fd;
--color-purple-500: #9258fa;
--color-purple-600: #8635f2;
--color-purple-700: #7723de;
--color-purple-800: #631dba;
--color-purple-900: #521a98;
--color-purple-950: #320e67;
/* yellow */
--color-yellow-50: #fefbe8;
--color-yellow-100: #fff7c2;
--color-yellow-200: #ffec89;
--color-yellow-300: #ffe066;
--color-yellow-400: #fdc412;
--color-yellow-500: #ecaa06;
--color-yellow-600: #cc8202;
--color-yellow-700: #a35b05;
--color-yellow-800: #86480d;
--color-yellow-900: #723b11;
--color-yellow-950: #431d05;
/* gray */
--color-gray-50: #f6f6f6;
--color-gray-100: #e7e7e7;
--color-gray-200: #d1d1d1;
--color-gray-300: #b0b0b0;
--color-gray-400: #888888;
--color-gray-500: #6d6d6d;
--color-gray-600: #5d5d5d;
--color-gray-700: #4f4f4f;
--color-gray-800: #454545;
--color-gray-900: #3d3d3d;
--color-gray-950: #1e1e1e;
}これで反映完了です。
お疲れ様でした。
ChatGPTと色決めをして
デザインの引き出しがまったく皆無な自分にとってはかなり助かりました。ただ、まったくといっていいほど意匠が入っていないので、デザイン的納得感はでないかもしれないとも思えました。
今後、キーカラーは変わるかもしれないので、そのときにはまた手を借りたいと思います。